Jeweled
An app that educates the consumer about fine jewelry, and aids them in custom design
A General Assembly Case Study
Problem
People don’t have much knowledge of Diamonds or Fine Jewelry so their purchasing experience is overwhelming.
Hypothesis
By providing comprehensive Diamond/Fine Jewelry education and connecting the consumer with trusted retailers; the consumer will be empowered and have confidence in their purchase.
User Interviews and Key Findings
Next step was to interview potential users to see if lack of Fine Jewelry knowledge was an actual pain point.
Interviewees:
Men and Women age 29-63.
Within that group people were:
Single
Married
In serious relationships
Have already purchased an engagement ring
Looking to purchase an engagement ring
Have an interest in jewelry, but not in the market for an engagement ring.
Interview Questions:
Consumers were asked about:
In store Fine Jewelry purchasing experiences.
Online Fine Jewelry purchasing experiences.
How/If they prepare to buy Fine Jewelry.
Their existing knowledge of Fine Jewelry and Diamonds.
Their experience with the sales staff.
Their ideal Fine Jewelry purchasing experience.
The perceived pain point was proven correct!
“I wish I would have learned more about Diamonds before I went looking.”
“I want a ring she will love, and have a timeless style!”
Interviews concluded that consumers care about:
Fair pricing.
Understanding what factors contribute to a Diamond being quality.
Buying something stylish.
Trust in the salesperson and the reputation of the retailer.
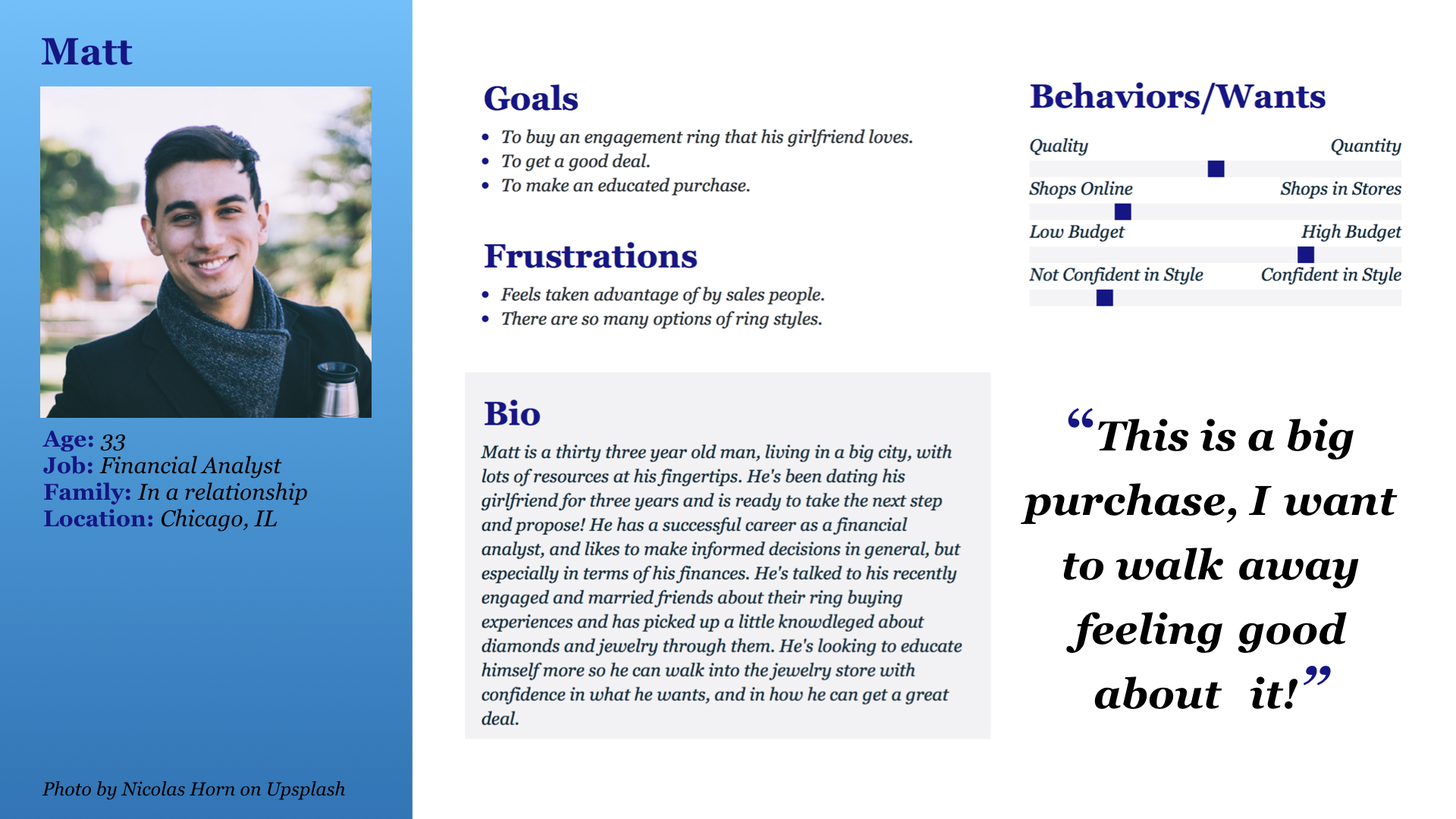
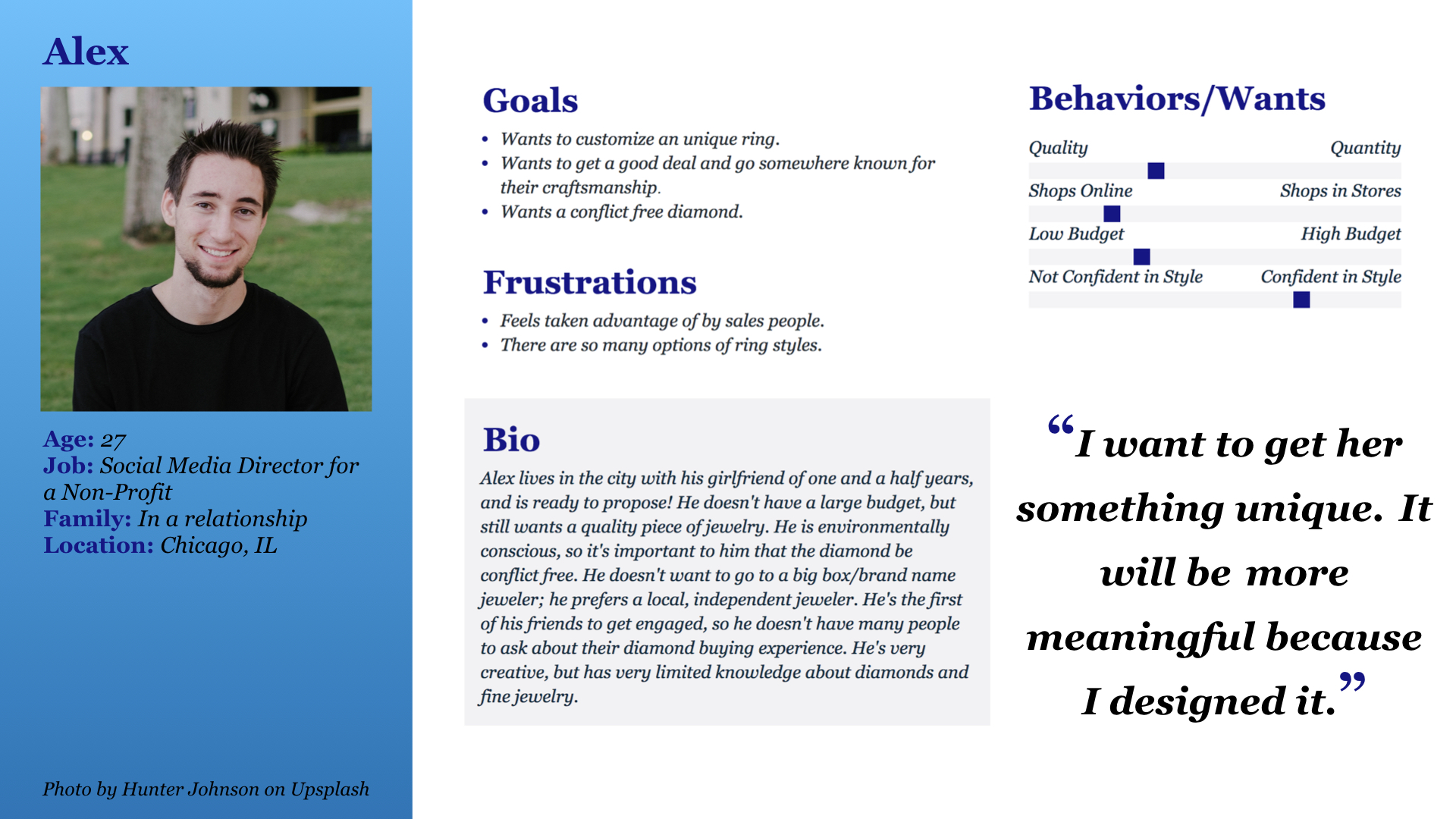
With the information collected about the users’ wants and need two personas were created:
Competitive Analysis
With the knowledge of users’ needs, pain points, and past experiences it was important to see what Apps already exist, how they function, and if they address users’ needs.
The two industry leaders in Diamond education and custom Fine Jewelry design are GIA, and Blue Nile.
GIA - Gemological Institute of America. Created the grading scale for diamonds and Gemstones.
Blue Nile is an online retail store that sells Jewelry, loose Diamonds, and Gemstones.
Pros
Has an app.
Straight forward, comprehensive information on the 4 C’s (Cut, Color, Clarity, Carat).
Good visual aids.
Shows retail locations that have GIA certified Diamonds.
Areas of Opportunity
No jewelry component.
No customer reviews for the retailers.
Pros
Has an app.
Provides information on the 4 C’s (Cut, Color, Clarity, Carat).
Gives pricing.
Enables consumer to customize jewelry.
Areas of Opportunity
The App provides very little Diamond/Gemstone information.
The camera filter that enables the consumer “try on” the ring isn’t true to size.
MVP, Card Sort, and Site Map
Research showed that consumers would benefit from having more knowledge about Fine Jewelry. The next step was to discover the best way to organize and provide this information.
The App needs to have the following features:
Diamond/Fine Jewelry education
Custom design tool
Connection to retailers
Card Sort
Participants were given cards with different jewelry terms on them. Then they were asked to sort the cards into groups, and give each group a category name.
Results
Participants sorted cards fairly similarly.
It was clear there needs to be less industry terms. For example - say “Ring Design” instead of “Shank”.
Visual representation is very important, as some industry lingo will be impossible to avoid.
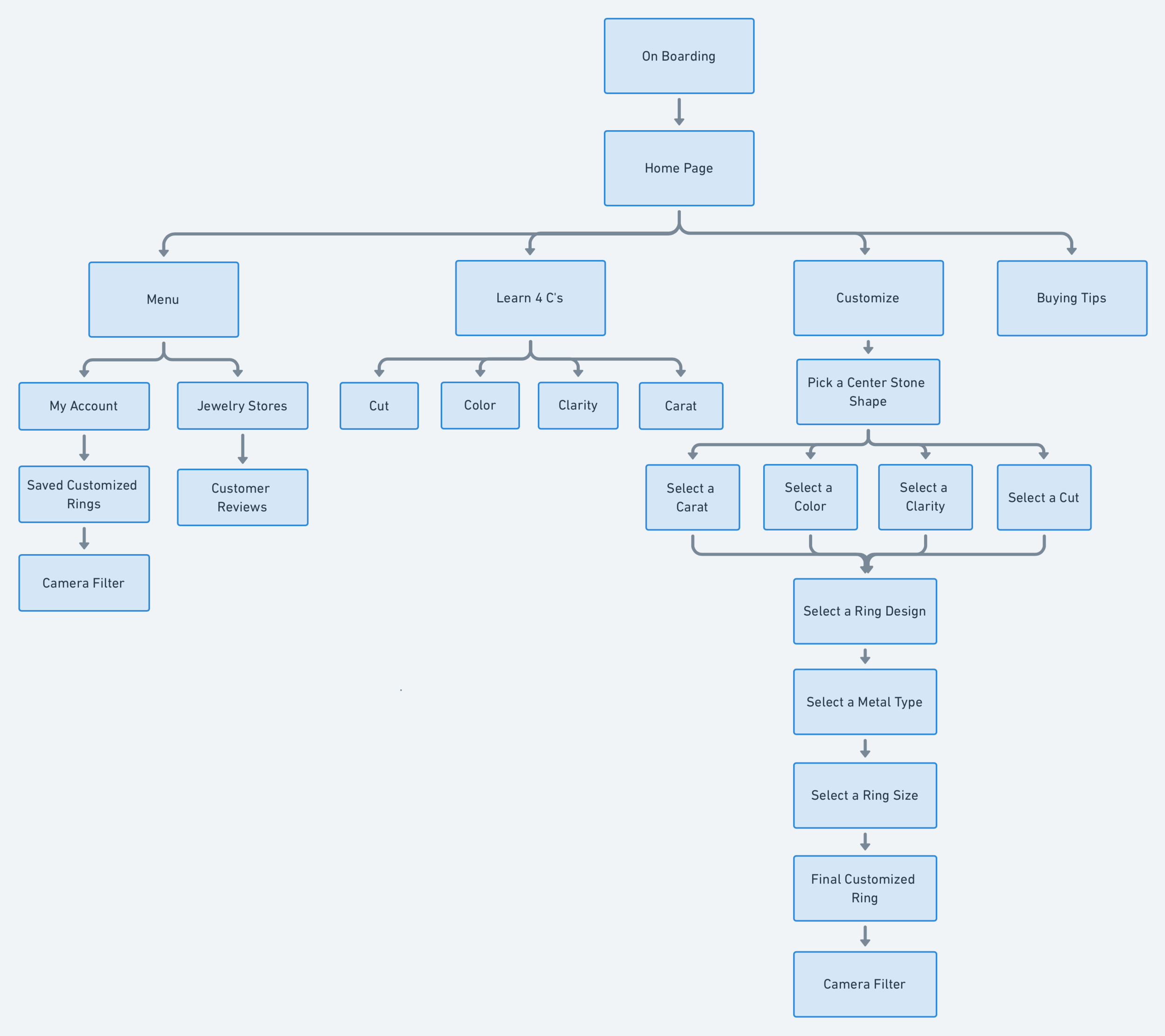
Site Map
Wire Frames, User Flow, and User Testing
Once a sight map was established, a main user flow was determined, and wire frames were created to begin user testing.
User Flow
The main user flow is designing a custom ring.
Wire Frames of User Flow - First Iteration
User Testing Findings
What Worked
The user flow was easy to follow.
The information button next to the Carat, Cut, Color, and Clarity buttons proved intuitive.
Having pictures of the different stone shapes along with the technical name.
What Needed Improvement
Users wanted the Back and Next buttons on the bottom of the page.
Scrolling feature proved difficult to use and not intuitive.
Needed a Navigation menu on each page.
Larger images of each stone shape.
Wire Frames - Second Iteration
The second iteration wire frames included:
Clearly defined headers.
A navigation menu on each page.
Larger buttons for center stone options.
Since the user has the option to design their custom ring before exploring the educational tools in the app, it’s important to have these features on the center stone customization pages:
Navigation bar present on each page to easily find educational pages.
Information button leading directly to educational pages.
Some educational text about each diamond characteristic.
The scrolling feature proved hard to use and confusing. It was replaced with a drop down menu, with a large picture above that reflects what the chosen option will look like.
The final page in the custom ring design flow includes:
Picture of the final product.
Description of all the different elements that make up the custom design.
Option to find a retailer near by.
Option to use “Try On” feature with camera.
For users that already know some of the technical terms for the ring designs, there is a search feature next to the header “Select Ring Design” so they can easily find what they are looking for by keyword instead of scrolling through pictures.
On Boarding
Simple On-Boarding for all knowledge levels. User testing informed us that the initial introduction was best received with fewer, if any, industry terms.
The user has the option to continue as a guest, but with limited available features.
The user can gain use of additional features through creating an account and having access to in app purchases.
Additional tutorials are provided through out the application to help explain industry terms, and explain the functions for building a custom ring.
Next Steps
Camera filter feature that lets user “try on” their custom design, true to size.
Partner with local Jewelers, so the user can send them their custom ring designs to receive premier pricing.
Add a pricing feature that gives the user an idea of what their custom ring design should cost.